Sticky menu navigasi pada dasarnya adalah sebuah menu website yang dikunci pada tempatnya sehingga tidak hilang ketika pengguna menggulirkan mousenya ke bawah halaman, dengan kata lain dapat diakses dengan mudah karena selalu terlihat.
Kebanyakan desainer blog/website akan setuju bahwa menu navigasi merupakan salah satu komponen yang paling penting dari sebuah website. Meskipun demikian, tidak selalu mudah untuk menggunakan atau mengaksesnya. Secara umum, pengguna harus menggulirkan mouse kembali ke atas website untuk mengakses menu navigasi. Pada artikel kami kali ini memperjelas tulisan kami terdahulu, yakni membuat Menu Melayang Setelah Discroll (Sticky Menu).
Banyak blog/website populer menambahkan fungsi navigasi menu ini agar tetap terlihat di bagian atas. Ketika pengguna menggulirkan mouse ke bawah halaman dan bagian atas menu navigasi tetap menempel dan tetap terlihat. Ini bermaksud untuk memudahkan kepada pengunjung dan tidak harus kembali menggerakan mousenya ke bagian atas untuk menjelajahi halaman yang lainnya.
Teknik sticky ini sebenarnya dapat diterapkan untuk elemen lainnya, seperti bagian samping (sidebar), tombol atau media social sharing/like, dan bagian footer. Namun tentu saja cara mengaplikasikannya berbeda-beda. Dibawah ini penjelasan yang difokuskan pada menu navigasi utama menggunakan javascript.
1. Kode berikut adalah contoh CSS style pada menu navigasi biasanya dimasukan diatas/sebelum
Keterangan: Sebuah Contoh CSS Menu Navigasi.
Warna Biru adalah links gambar background menu navigasi. Warna Merah adalah Bagian Elemen yang akan dibuat sticky.
2. Masukan kode berikut diatas/sebelum
Catatan: Jika sudah menggunakan JQuery versi lain, maka lewati langkah ini.
3. Masukan kode javascript berikut di atas
Keterangan: Warna merah adalah bagian HTML menu navigasi yang akan dibuat "sticky" alias tetap tampil dan terlihat bagian diatas, seperti ditunjukan di bagian HTML diatas.
Catatan: Jika membutuhkan kode untuk di convert/di parse agar bisa disave di templatenya, Masuk Ke Tool Konversi/Parse Disini, tapi ini mungkin tidak diperlukan untuk kode diatas.
4. Jika sudah Paham, kemudian terapkan dan Save template.
Selesai sudah, mudah-mudahan Cara Membuat Sticky Menu Navigasi ini bermanfaat.
Sumber: http://www.aura-ilmu.com/
Kebanyakan desainer blog/website akan setuju bahwa menu navigasi merupakan salah satu komponen yang paling penting dari sebuah website. Meskipun demikian, tidak selalu mudah untuk menggunakan atau mengaksesnya. Secara umum, pengguna harus menggulirkan mouse kembali ke atas website untuk mengakses menu navigasi. Pada artikel kami kali ini memperjelas tulisan kami terdahulu, yakni membuat Menu Melayang Setelah Discroll (Sticky Menu).
Banyak blog/website populer menambahkan fungsi navigasi menu ini agar tetap terlihat di bagian atas. Ketika pengguna menggulirkan mouse ke bawah halaman dan bagian atas menu navigasi tetap menempel dan tetap terlihat. Ini bermaksud untuk memudahkan kepada pengunjung dan tidak harus kembali menggerakan mousenya ke bagian atas untuk menjelajahi halaman yang lainnya.
Teknik sticky ini sebenarnya dapat diterapkan untuk elemen lainnya, seperti bagian samping (sidebar), tombol atau media social sharing/like, dan bagian footer. Namun tentu saja cara mengaplikasikannya berbeda-beda. Dibawah ini penjelasan yang difokuskan pada menu navigasi utama menggunakan javascript.
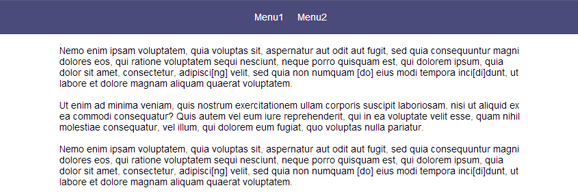
Sticky Menu Navigasi
Berikut adalah langkah demi langkah membuat Sticky Menu Navigasi.1. Kode berikut adalah contoh CSS style pada menu navigasi biasanya dimasukan diatas/sebelum
]]></b:skin> atau </style> di bagian head. Sobat Blogger mungkin tidak perlu memasukan kode dibawah ini, karena mempunyai kode yang berbeda namanya, tapi untuk dipahami dasarnya.Contoh CSS Menu Navigasi
1234567#sticky_nav_wrapper {width:100%; height:50px; }
#sticky_nav { width:100%; height:50px; background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhA_HoZofejIJZzxR8Ye7Q9PCBF5z-8_1Nk3gEnTw1POGe9uVpZH7vY21LVy1DPdfAvCB16A89071Pb1kAJy1Gr_5CEBmigQxkmLUAbiyDo_uScG81xlPY6VqQ7NbRsQTh0fMnMfcvQXbA/s72/black.png"); -moz-box-shadow: 0 0 5px #999; -webkit-box-shadow: 0 0 5px #999; box-shadow: 0 0 5px #999; }
.menu_content {max-width:1171px; margin-left:auto; margin-right:auto; list-style:none; width:82%; min-width:999px;}
#sticky_nav ul { list-style:none; margin:0; padding:5px; }
#sticky_nav ul li { margin:0; padding:0; display:inline; }
#sticky_nav ul li a { display:block; float:left; margin:0 0 0 5px; padding:0 20px; height:40px; line-height:40px; font-size:14px; font-family:Arial, serif; font-weight:bold; color:#ddd; background:#333; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; }
#sticky_nav ul li a:hover { color:#fff; background:#111; }
Keterangan: Sebuah Contoh CSS Menu Navigasi.
Warna Biru adalah links gambar background menu navigasi. Warna Merah adalah Bagian Elemen yang akan dibuat sticky.
Berikut Contoh HTML
12345678910111213141516<nav>
<div id="sticky_nav_wrapper">
<div id="sticky_nav">
<div class="menu_content">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">LAYANAN</a></li>
<li><a href="#">KATEGORI</a></li>
<li><a href="#">INFORMASI</a></li>
<li><a href="#">KONTAK</a></li>
</ul>
</div>
</div>
</div>
</nav>
2. Masukan kode berikut diatas/sebelum
</head>JQuery
1<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
Catatan: Jika sudah menggunakan JQuery versi lain, maka lewati langkah ini.
3. Masukan kode javascript berikut di atas
</head>Javascript Menu Navigasi
1234567891011121314151617<script type="text/javascript">
$(function() {
var sticky_nav_offset_top = $('#sticky_nav').offset().top;
var sticky_nav = function(){
var scroll_top = $(window).scrollTop();
if (scroll_top > sticky_nav_offset_top) {
$('#sticky_nav').css({ 'position': 'fixed', 'top':0, 'left':0 });
} else {
$('#sticky_nav').css({ 'position': 'relative' });
}
};
sticky_nav();
$(window).scroll(function() {
sticky_nav();
});
});
</script>
Keterangan: Warna merah adalah bagian HTML menu navigasi yang akan dibuat "sticky" alias tetap tampil dan terlihat bagian diatas, seperti ditunjukan di bagian HTML diatas.
Catatan: Jika membutuhkan kode untuk di convert/di parse agar bisa disave di templatenya, Masuk Ke Tool Konversi/Parse Disini, tapi ini mungkin tidak diperlukan untuk kode diatas.
4. Jika sudah Paham, kemudian terapkan dan Save template.
Selesai sudah, mudah-mudahan Cara Membuat Sticky Menu Navigasi ini bermanfaat.
Sumber: http://www.aura-ilmu.com/













.png)